2024. 1. 29. 19:52ㆍ[Way to PM] 프론트 엔드
0. 레퍼런스


1. 우선 순위 설정
1) HTML로 의미 구현
2) CSS로 스타일 구현
3) JS로 기능 구현
2. WHY - 해당 과제를 통해 얻고자 하는 목표
1) HTML, CSS로 부여된 랜딩 페이지 시맨틱하게 구현을 통한 학습 및 역량강화
2) JS로 모달창, 탑버튼, 이미지 데이터 불러와서 이벤트(클릭, 스크롤)와 연동하는 기능 구현 을 통한 학습 및 역량강화
3) 모범 사례와의 비교를 통한 심화 학습
3. HOW - 코드 리뷰
1)내가 구현한 코드
See the Pen Untitled by 송재훈 (@ovzdbclr-the-sasster) on CodePen.
2) 모범 사례
See the Pen Untitled by 송재훈 (@ovzdbclr-the-sasster) on CodePen.
리뷰-HTML
1. 로고에 h태그를 감싸지 않고 구현했다.
-> h2에 이미지 요소가 들어가도 된다.
<h2><a href="#"><img src="images/Logo_hodu.svg" alt="HODU"></a></h2>
2. 링크요소들을 ul로 묶지 않았다.
-> 유사하고 관련성 있는 태그가 3개 이상 반복시 ul태그 사용한다.
3. 배경 이미지를 positon과 그 이미지에 z-index를 적용해 해결했다.
-> css background-image center/cover 속성을 이용해 부모요소의 크기가 확장됨에 따라 크기도 같이 확장하는 반응성 배경이미지르 구축 가능하다.
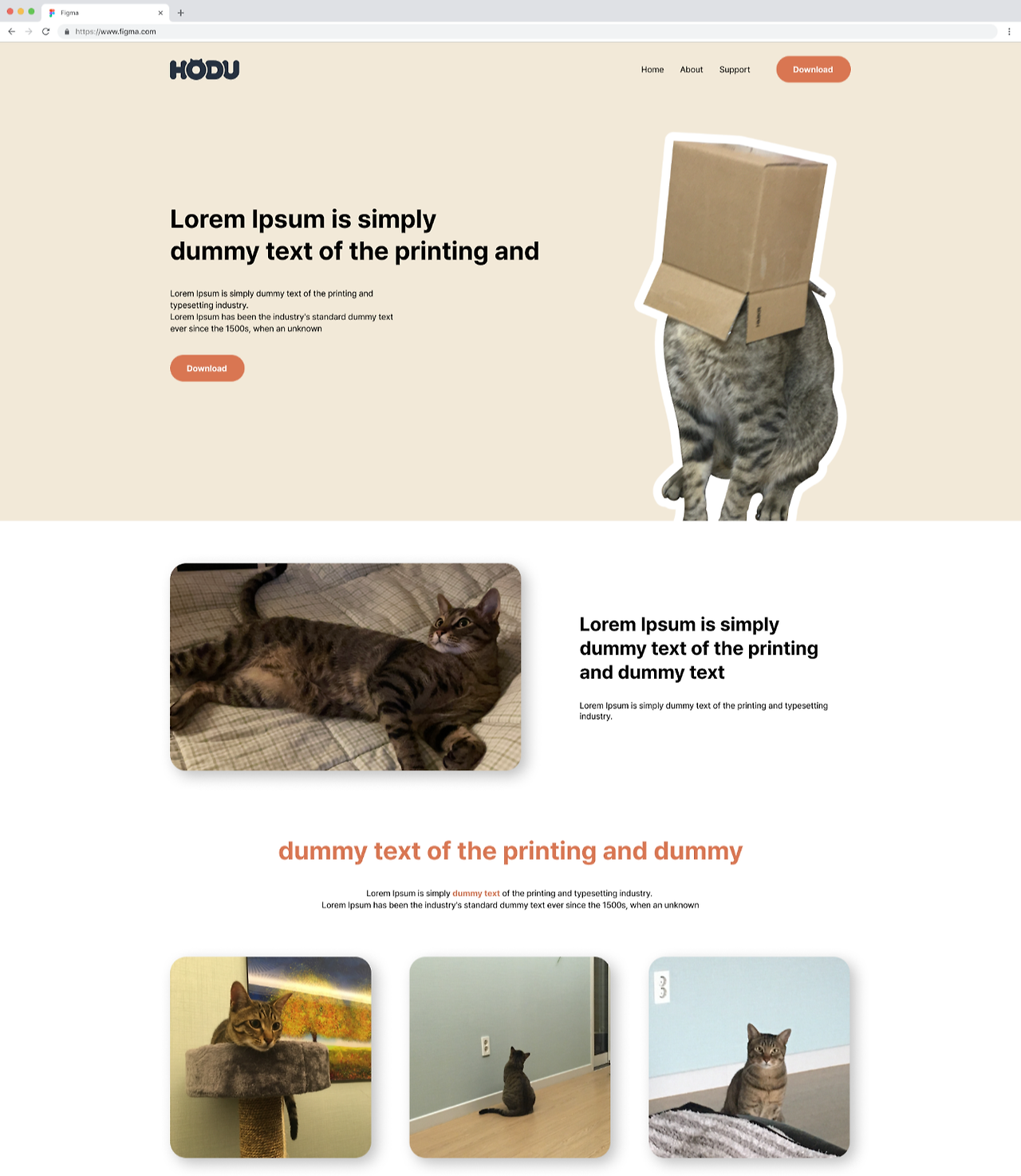
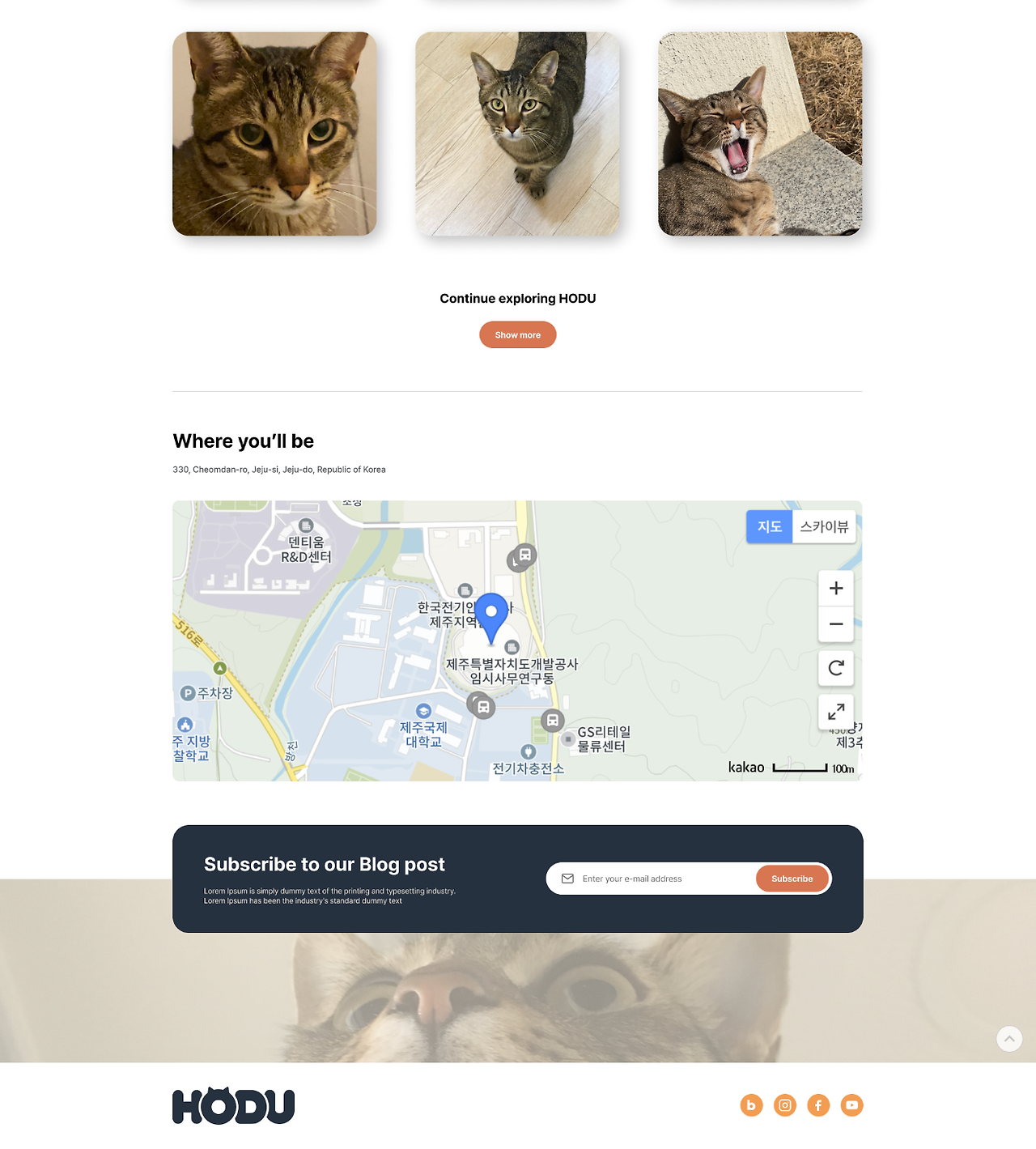
4. WHAT - 구현 결과

5. 배운점 및 자기평가
1) 코드를 내것으로 만드는 것은 직접 쳐보며 이를 결과로 구현하는 것과 밀접한 관련이 있다.
2) 내가 구축한 결과물을 다시 리뷰하고, 다시 구현해본다.
자기평가
1. 리뷰를 하면서 처음부터 다시 코드를 구축해보았다는 점에서 피드백이 원활히 이루어졌다.
2. 접근하는 방법론 자체도 꾸준히 고민하면서 효율성을 높일 수 있도록 한다.
'[Way to PM] 프론트 엔드' 카테고리의 다른 글
| [Way to PM] 프론트 엔드 - Figma Plugin을 통해 화면 설계 쉽게 접근하기 (1) | 2024.03.22 |
|---|---|
| [Way to PM] 프론트 엔드 - HTML, CSS JS로 랜딩 페이지 구현(Main) (1) | 2024.01.28 |
| [Way to PM] 프론트 엔드 - HTML, CSS JS로 랜딩 페이지 구현(Header) (0) | 2024.01.24 |
| [Way to PM] 프론트엔드 - 회원가입 구현 (0) | 2024.01.20 |
| [Way to PM] 프론트엔드 - 반응형 Input 요소 만들기 (0) | 2024.01.19 |